和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言,这也就是说 HTML 规定了网站的静态内容,而人们可以用 CSS 来选择性地为 HTML 元素添加样式
CSS 规则集基础
规则集构成
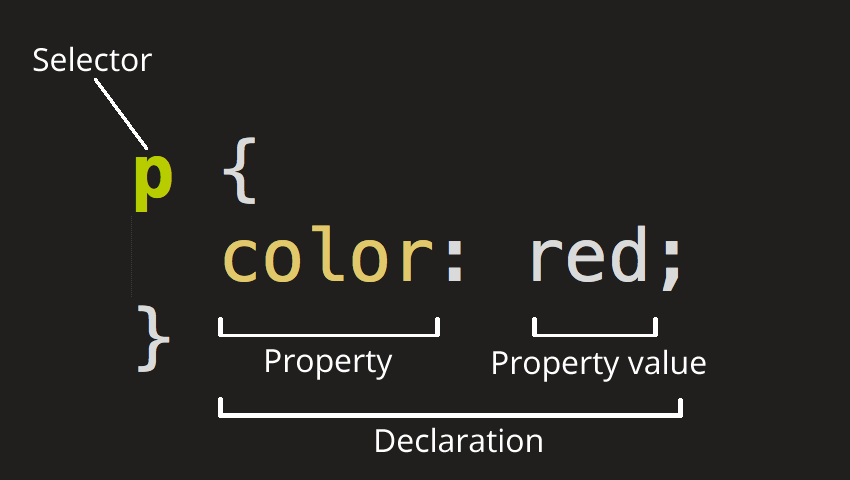
我们以段落元素 p (paragraph) 为例:

选择器 (Selector): HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是 p 元素)。要给不同元素添加样式只需要更改选择器就行了
声明 (Declaration): 一个单独的规则,如 color: red; 用来指定添加样式元素的属性
属性 (Properties): 改变 HTML 元素样式的途径。(本例中 color 就是 p 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则
属性的值 (Property value): 在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了 red 之外还有很多属性值可以用于 color )
1 | p { |
多元素选择
以下例子中我们同时设定段落元素 p,列表元素 li,一号标题 h1 的样式
1 | p, |
字号与字体
一种常见的 CSS 样式就是字体 font-family 和字号 font-size
1 | h1 { |
盒子模型
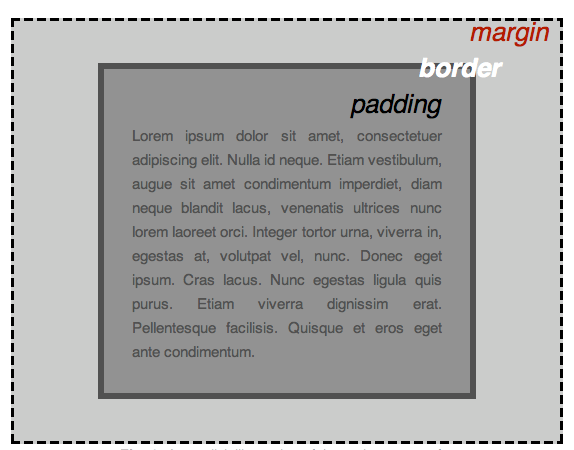
盒模型的三要素
CSS 布局主要就是基于盒模型的。每个占据页面空间的块都有这样的属性:
padding:即内边距,围绕着内容(比如段落)的空间border:即边框,紧接着内边距的线margin:即外边距,围绕元素外部的空间

我们需要关心以下事实:
- 盒模型的实际大小仅仅仅是边界
border所框起来的部分(这里特指标准盒模型) margin其实对盒子的内容并没有什么影响,它影响的是盒子外部空间。margin会将别的元素从盒子周围推开
一些例子
更改页面颜色
1 | html { |
文档体格式设置
1 | body { |
定位页面标题并添加样式主题
1 | h1 { |
浏览器会在没有任何 CSS 的情况下 给
<h1>(en-US) 等元素设置一些默认样式。但这并不是个好主意,因为我们希望一个没有任何样式的网页也有基本的可读性。为了去掉那个间隙,我们通过设置margin: 0; 来覆盖默认样式
内联盒子与块级盒子
除了盒模型的构成,我们还需要关注两种重要的盒子,那就是内联盒子和块级盒子
如果你熟悉 markdown 语言,那么这一对概念对你来讲并不是什么很难理解的概念。CSS 中的内联盒子大致可以对应 markdown 中的行内公式 ($x^2+y=1$) 和行内代码 (var para = document.querySelector('p')) 等行内元素,而块级盒子大致可以对应普通段落,公式块和代码块等
我们可以通过对盒子display 属性的设置,比如 inline 或者 block ,来控制盒子的外部显示类型。
内联盒子和块级盒子在页面流和元素之间的关系方面表现出不同的行为:
块级盒子 (block box)
一个被定义成块级的盒子会表现出以下行为:
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
- 每个盒子都会换行
width和height属性可以发挥作用- 内边距(padding), 外边距(margin)和 边框(border)会将其他元素从当前盒子周围“推开”
除非特殊指定,诸如标题 (
<h1>等) 和段落 (<p>) 默认情况下都是块级的盒子。
内联盒子 (inline box)
如果一个盒子对外显示为 inline,那么他的行为如下:
- 盒子不会产生换行。
width和height属性将不起作用。- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。 - 水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开。
用做链接的
<a>元素、<span>、<em>以及<strong>都是默认处于inline状态的。
以上这两段关于块级盒子和内联盒子的叙述,值得反复阅读以确保自己能充分理解它们各自的特点以及它们之间的区别。
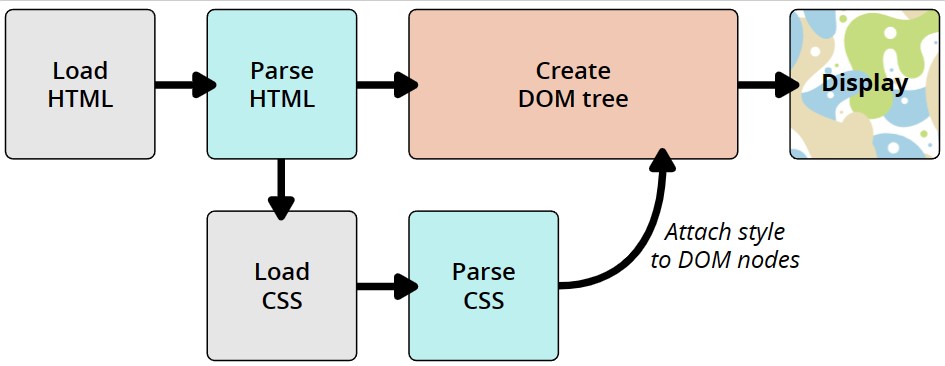
CSS 是如何工作的
当浏览器展示一个文件的时候,它必须兼顾文件的内容和文件的样式信息,下面我们会了解到它处理文件的标准的流程。需要知道的是,下面的步骤是浏览加载网页的简化版本,而且不同的浏览器在处理文件的时候会有不同的方式,但是下面的步骤基本都会出现:
- 浏览器载入 HTML 文件(比如从网络上获取)
- 将 HTML 文件转化成一个 DOM(Document Object Model),DOM 是文件在计算机内存中的表现形式
- 接下来,浏览器会拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式。JavaScript 则会稍后进行处理
- 浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如 element、class、id 等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局
- 网页展示在屏幕上(这一步被称为着色)