HTML 元素详解
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
段落元素构成
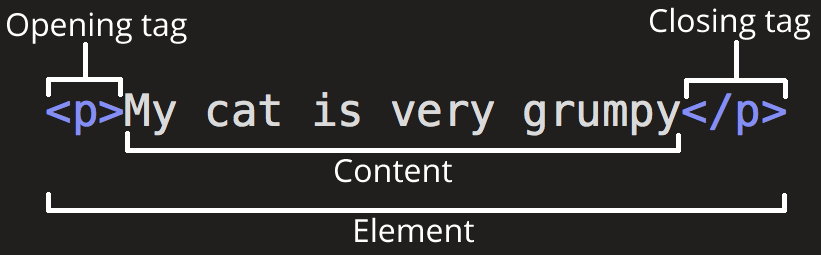
1 | <p>My cat is very grumpy</p> |

开始标签 (Opening tag): 包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始
结束标签 (Closing tag): 与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果
内容 (Content): 元素的内容,本例中就是所输入的文本本身
元素 (Element): 开始标签、结束标签与内容相结合,便是一个完整的元素
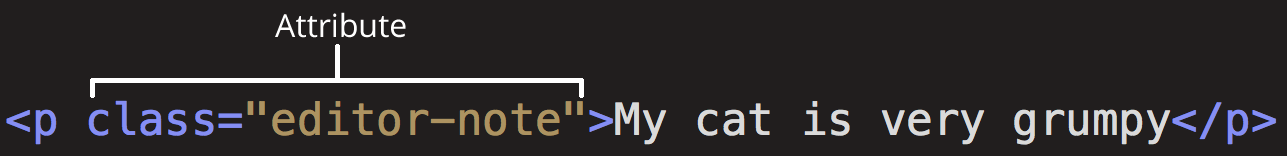
1 | <p class="edito-note"> |

元素还可以拥有属性(Attribute)。属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中
空元素
不包含任何内容的元素称为空元素。比如 <img> 元素:
1 | <img src="images/firefox-icon.png" alt="My test image"> |
本元素包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像
嵌套元素
My cat is very grumpy. Her cat is not.
该句子的 HTML 代码如下:
1 | <p><u>My cat</u> is very <em>grumpy</em>. Her cat <strong>is not</strong>.</p> |
HTML 文档详解
1 |
|
<!DOCTYPE html>— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了<html></html>—<html>元素。该元素包含整个页面的内容,也称作根元素<head></head>—<head>元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等<meta charset="utf-8">— meta是用来在HTML文档中模拟HTTP协议的响应头报文。此时该元素指定文档使用 UTF-8 字符编码,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码<title></title>—<title>元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字<body></body>—<body>元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容
其他
图像 <img>,音视频 <video>,标记文本 (标题 <h1>、段落 <p>、列表 <li>),链接 <a>,表单 <form>,无语义元素 <span>、<div> 等