预备知识
只需选择一个进行阅读即可
什么是 <head> 标签的
HTML <head> 元素与 <body> 元素不同,它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据
如果你阅读预备知识中的任一材料,你一定记得这样一个例子:
1 |
|
又或者你安装了 VSCode,那么在新建一个 HTML 文件之后,输入 ! 并回车,你会看到这样一个东西
1 |
|
此时 <body> 标签中并没有任何东西(因为我们还没有开始往网页中添加内容),而 <head> 标签中已经有了四个子元素
大型页面的 <head> 会包含很多元数据。可以用开发者工具 Fn+F12 查看网页的 <head> 信息,就像如果你此时在检查该页面,你会发现这个页面包含了很多元数据,例如
1 | <head> |
下面我们简单讲解一下 <head> 标签内出现的比较常见和基础的元素
标题 title
我们知道 <body> 中也有标题 h1,h2 等,但是 <head> 中的 <title> 并不是作为内容构成标题的一部分,而是作为元数据,用于表现整个 HTML 文档的标题
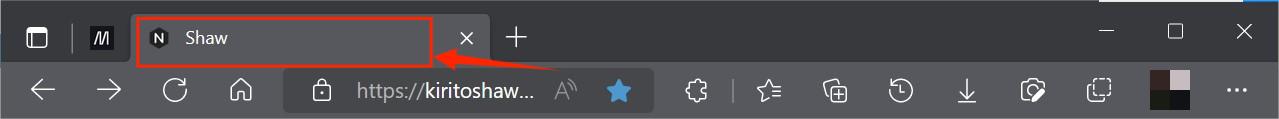
你可以在浏览器标签栏看到该标签页的标题

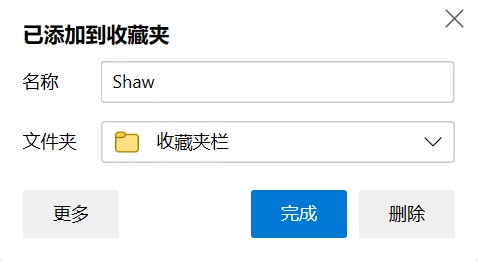
同时当你添加页面到收藏夹时,<title> 元素还会作为建议的书签名

元数据 meta
HTML <meta> 元素表示那些不能由其它 HTML 元相关(meta-related)元素((<base>、<link>, <script>、<style> 或 <title>)之一表示的任何元数据信息。和 <img> 一样是一个空元素
meta 元素定义的元数据的类型包括以下几种:
- 如果设置了
name属性,meta元素提供的是文档级别(document-level)的元数据,应用于整个页面 - 如果设置了
http-equiv属性,meta元素则是编译指令,提供的信息与类似命名的 HTTP 头部相同 - 如果设置了
charset属性,meta元素是一个字符集声明,告诉文档使用哪种字符编码 - 如果设置了
itemprop属性,meta元素提供用户定义的元数据
下面列举一部分常见且基础的元数据
标准元数据名称
<meta name="author" content="Shaw">: 规定了作者<meta name="description" content="Shaw's blog>": 提供一段对页面内容简短而精确的描述<meta name="viewport" content="width=device-width, initial-scale=1.0">: 为 viewport(视口)的初始大小提供指示(hint)。目前仅用于移动设备
字符编码
<meta charset="UTF-8">:utf-8是一个通用的字符集,它包含了任何人类语言中的大部分的字符
其他类型元数据
当你在网站上查看源码时,你也会发现其它类型的元数据。你在网站上看到的许多功能都是专有创作,旨在向某些网站(如社交网站)提供可使用的特定信息。
例如,Facebook 编写的元数据协议 Open Graph Data 为网站提供了更丰富的元数据。在该页面元代码中,你可以看到:
1 | <meta property="og:type" content="website"> |
Twitter 还拥有自己的类型的专有元数据协议(称为:Twitter Cards),当网站的 URL 显示在 twitter.com 上时,它具有相似的效果。例如下面:
1 | <meta property="twitter:card" content="summary"> |
为站点添加图标
站点图标在特定的场合(浏览器的收藏,或书签列表)中显示
首先将其保存在与网站的索引页面相同的目录中,以 .ico 格式保存(大多数浏览器将支持更通用的格式,如 .gif 或 .png,但使用 ICO 格式将确保它能在如 Internet Explorer 6 那样古老的浏览器显示)
将以下行添加到 HTML 的 <head> 中以引用它
1 | <link rel="icon" href="favicon.ico" type="image/x-icon"> |
将 CSS 和 JavaScript 应用于 HTML
<link> 元素经常位于文档的头部。这个 link 元素有 2 个属性,rel 规定当前文档与被链接文档/资源之间的关系,rel="stylesheet" 表明这是文档的样式表,而 href 包含了样式表文件的路径:
1 | <link rel="stylesheet" href="css-file.css"> |
<script> 元素没必要非要放在文档的 <head> 中,并包含 src 属性来指向需要加载的 JavaScript 文件路径,同时最好加上 defer 以告诉浏览器在解析完成 HTML 后再加载 JavaScript。这样可以确保在加载脚本之前浏览器已经解析了所有的 HTML 内容(如果脚本尝试访问某个不存在的元素,浏览器会报错)。实际上还有很多方法可用于处理加载 JavaScript 的问题,但这是现代浏览器中最可靠的一种方法。
1 | <script src="js-file.js" defer></script> |
练练手
如果你闲的发慌,可以试试以下练习:
- 在 VSCode 中新建
web-project文件夹,在该文件夹下新建images,css文件夹以及index.html文档;在css文件夹下新建style.css - 打开
index.html,键入!并回车,快速生成标准的HTML代码(如果使用的编辑器不支持此功能,可以跳过) - 为文档设定主语言为中文
- 设置文档的元数据,例如标题,作者,文档描述等
- 自行搜索并下载喜欢的图标,然后添加到文档的
<head>中 - 使用相对路径引用
css文档中的css文件 - 设置文章的一号标题,添加自定义段落内容
仅供参考的答案
1 |
|